17:08 Форматируем текст в Adobe Dreamweaver | |
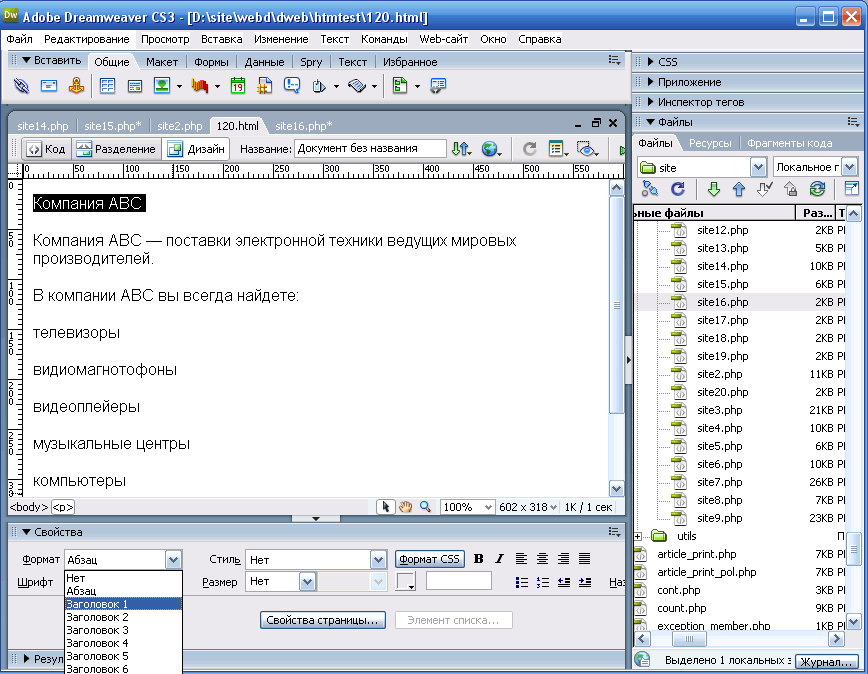
Текст, как правило, начинается с заголовка. Давайте создадим в нашем тексте красочный заголовок. Чтобы превратить обычный абзац в заголовок, нужно воспользоваться панелью Свойства или подменю Текст > Формат абзаца. ПанельСвойства находится в нижнем доке и называется панелью свойств. Если ее не видно, включите пункт выключатель Свойствав меню Окно или нажмите комбинацию клавиш
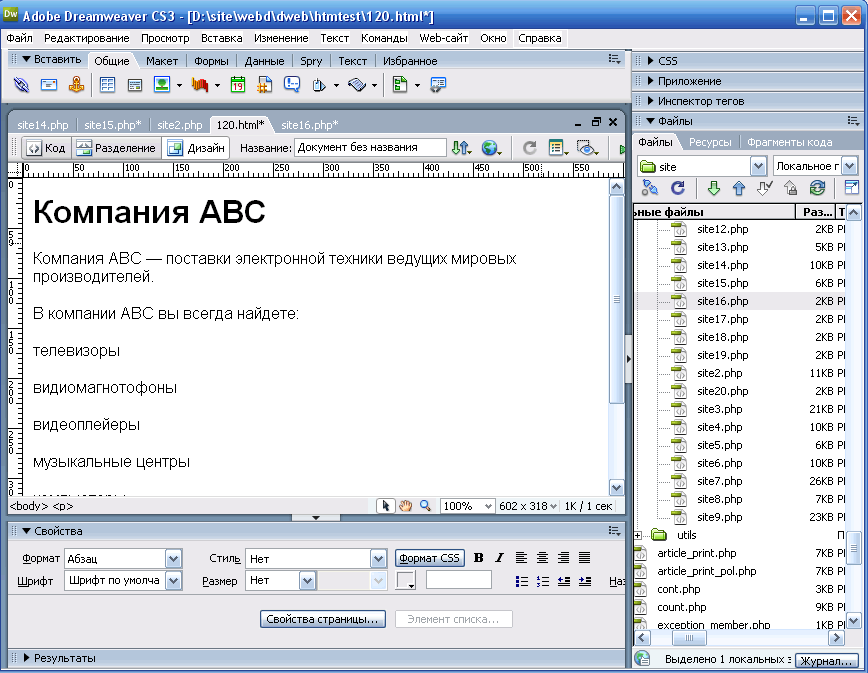
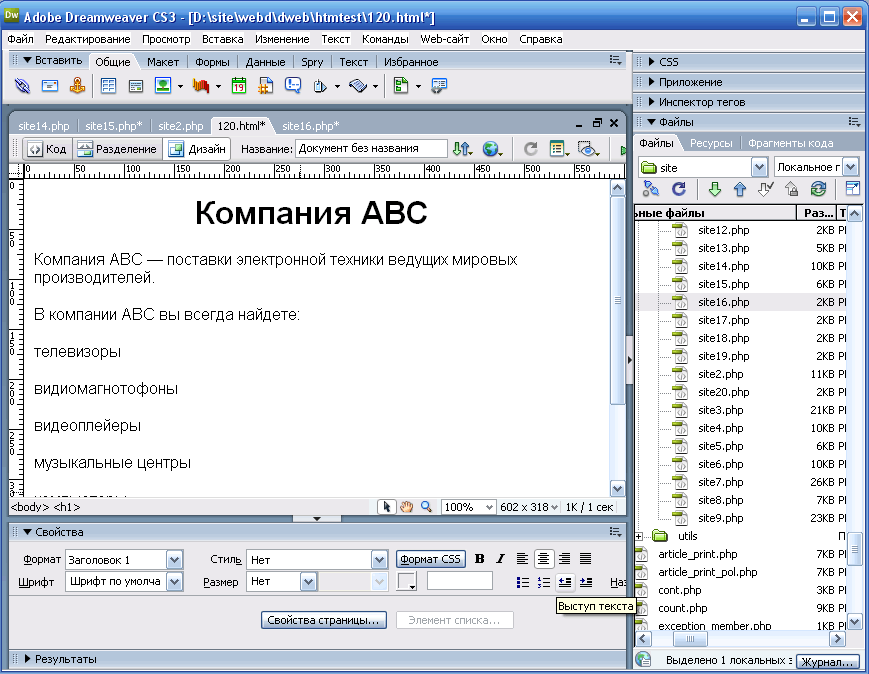
В редакторе свойств нам понадобится раскрывающейся список Формат. Пункт Абзац форматирует текст как обычный абзац. А вот пункты Заголовок 1,..., Заголовок 6 позволяют превратить его в заголовок. Поставим текстовой курсор на строку "Компания АВС" и выберем в меню форматов пункт Заголовок 1. Это будет выглядеть так:
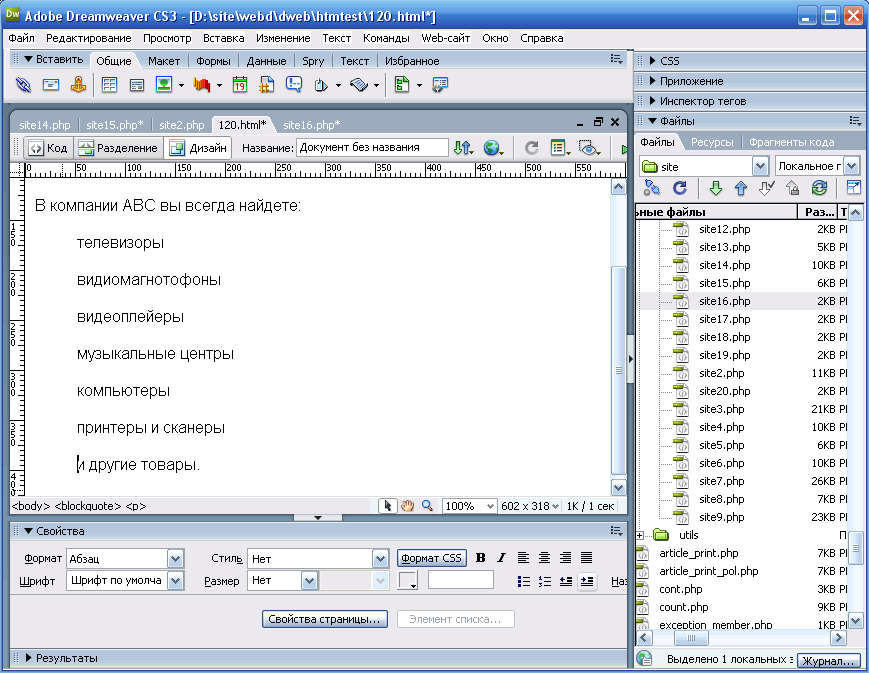
Теперь выравним заголовок по центру. В этом нам помогут кнопки-переключатели выравнивания
Теперь посмотрим на кнопки
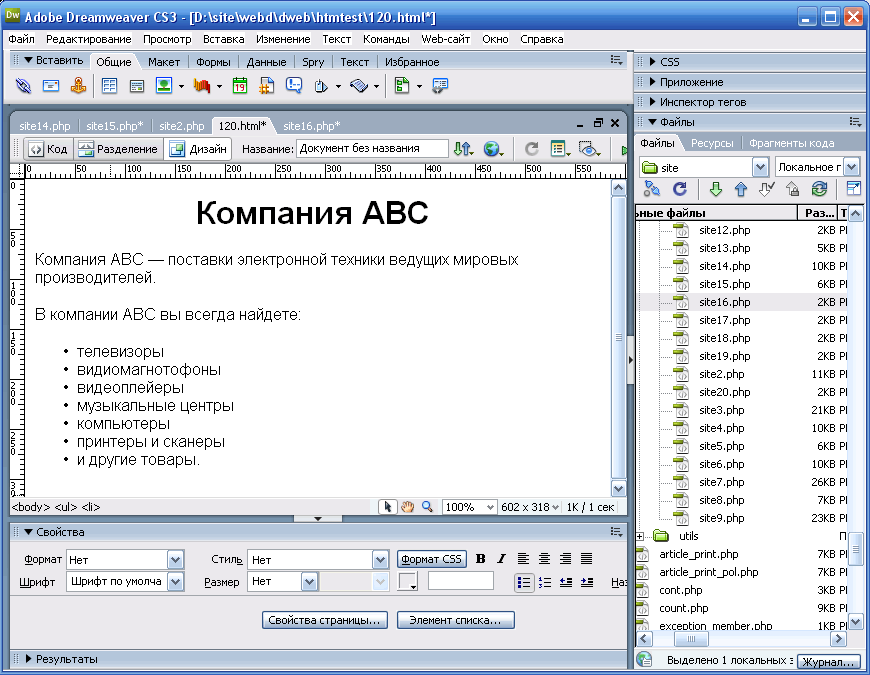
Создадим маркированные списки, преобразовав выделенные строки в пункты списка, воспользовавшись кнопками переключателями .
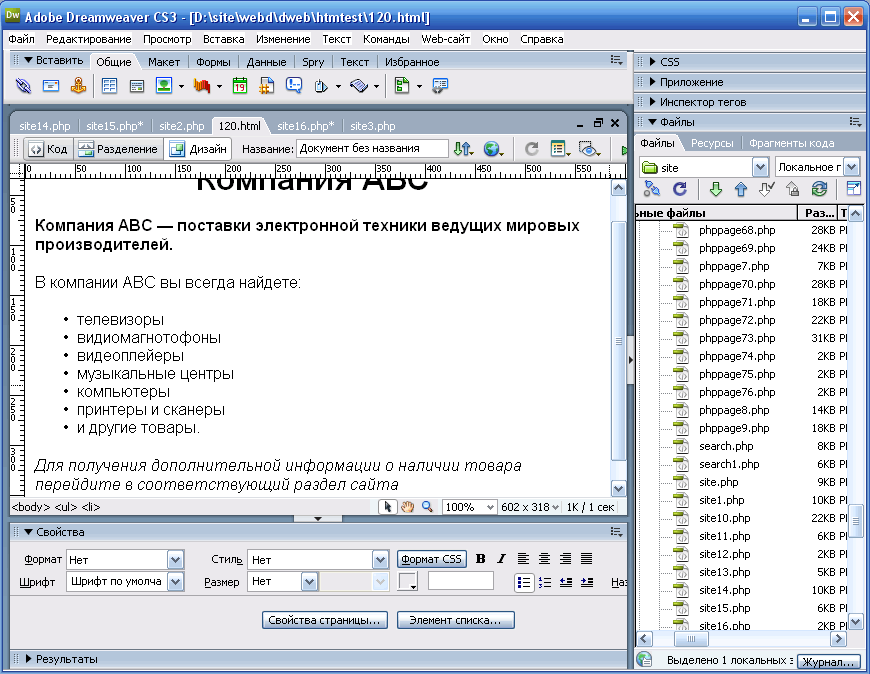
Левая кнопка превращает выделенные абзацы в пункты маркированного списка, а правая-в пункты нумерованного. Форматируем фрагмент текстаИ так перейдем к тексту. Начнем с самого простого. Сделаем некоторые слова в тексте полужирными и курсивными. Воспользуемся двумя кнопками изменения начертания Выделим текст "Компания АВС — поставки электронной техники ведущих мировых производителей." и нажмем кнопку В. Текст станет полужирным. Теперь вставим в конец HTML-страницы выделим полностью абзац "Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта" и нажмем кнопку I. Абзац станет курсивным
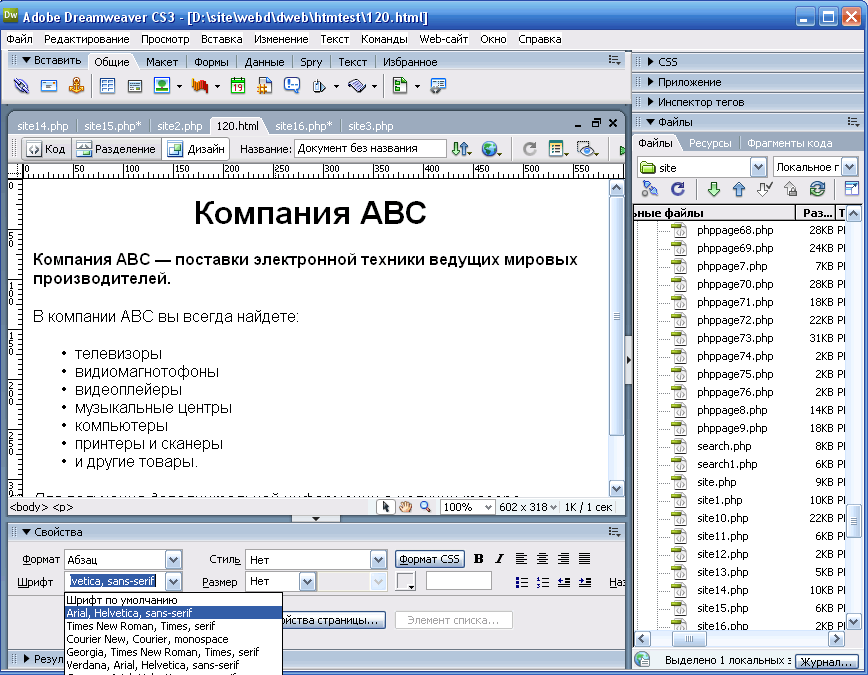
Теперь давайте зададим шрифт для фрагмента текста. Делается это с помощью двух комбинированных списков, расположенных в редакторе свойств. Для задания самого шрифта используется комбинированный список Шрифт, а для смены размера шрифта список Размер. Откроем комбинированный список Шрифт.
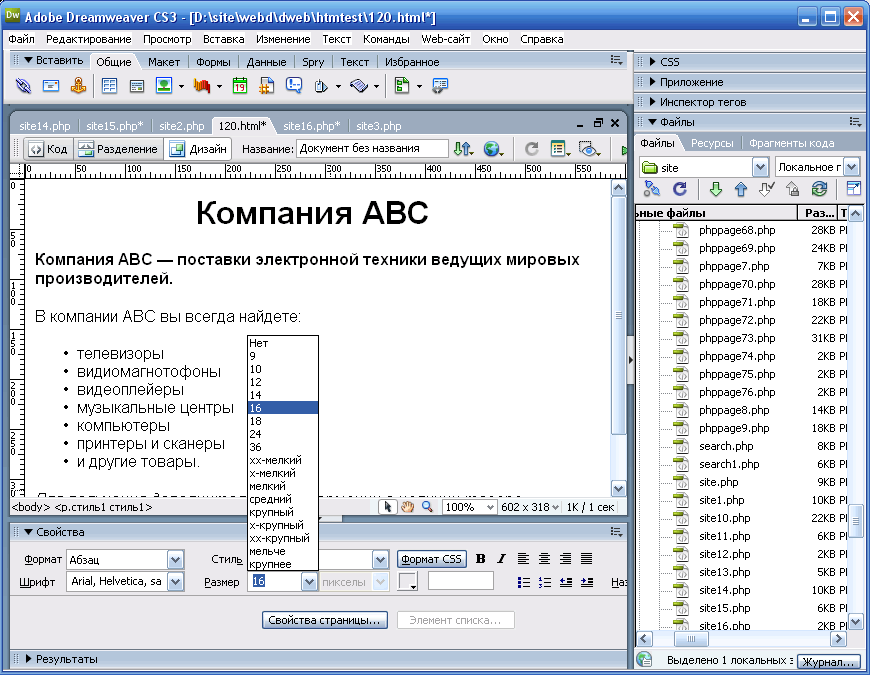
Каждый пункт комбинированного списка соответствует определенному стандартному шрифтовому набору HTML. А пунктШрифт по умолчанию сбрасывает шрифтовые установки и возвращает их к установкам по умолчанию. В комбинированном списке Размер перечислены все доступные размеры шрифтов. Пункт Нет cбрасывает размер шрифта установки по умолчанию.
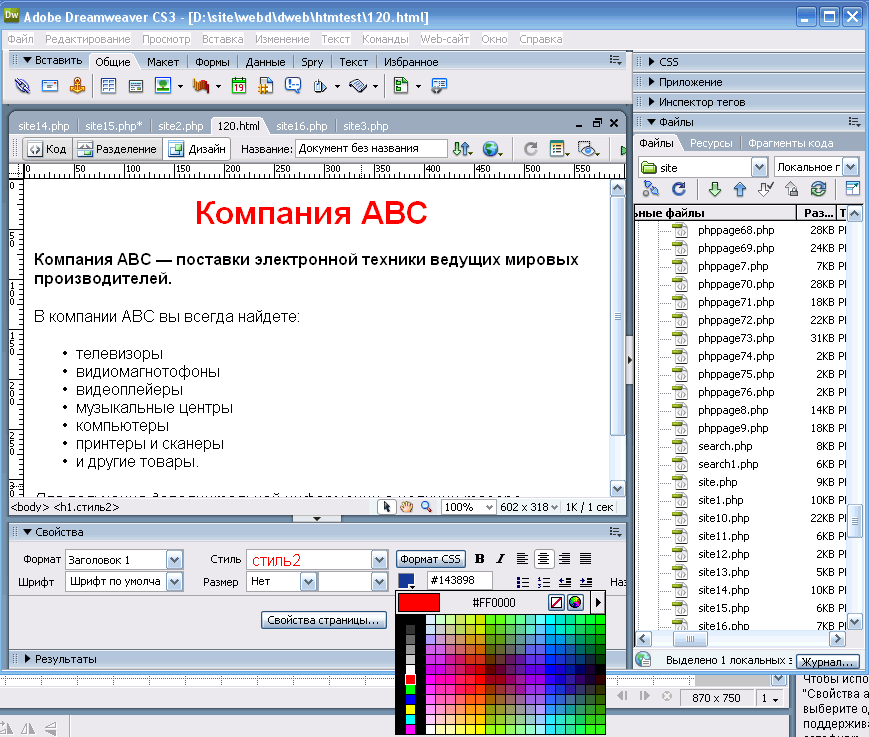
Для полноты картины давайте сменим шрифт всего текста. Для этого выбираем пункт Выбрать все в меню Редактированиеили нажимаем комбинацию клавиш Для задания цвета используем селектор цвета. Зададим новый цвет заголовку страницы "Компания АВС". Сделаем заголовок красным. Ввыделим заголовок и установим цвет.
Большую часть окна занимает палитра, где ищем нужный цвет. Найдя его щелкаем по нему мышью, окно выбора закроется. На следующем уроке мы поговорим о специальных символах. | |
|
| |
| Всего комментариев: 0 | |