
Новая веб-страница
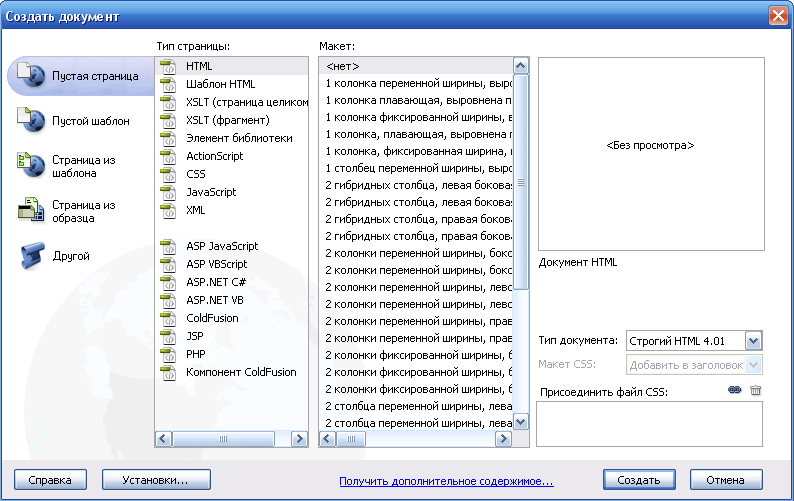
Для создания страницы выбираем пункт Создать в меню Файл. Появится диалоговое окно Создать документ:

В левой части окна Создать документ расположен список . Выбираем в нем пункт Пустая страница, а в правом HTML, после чего нажимаем кнопку Создать. На экране появится пустое окно документа.

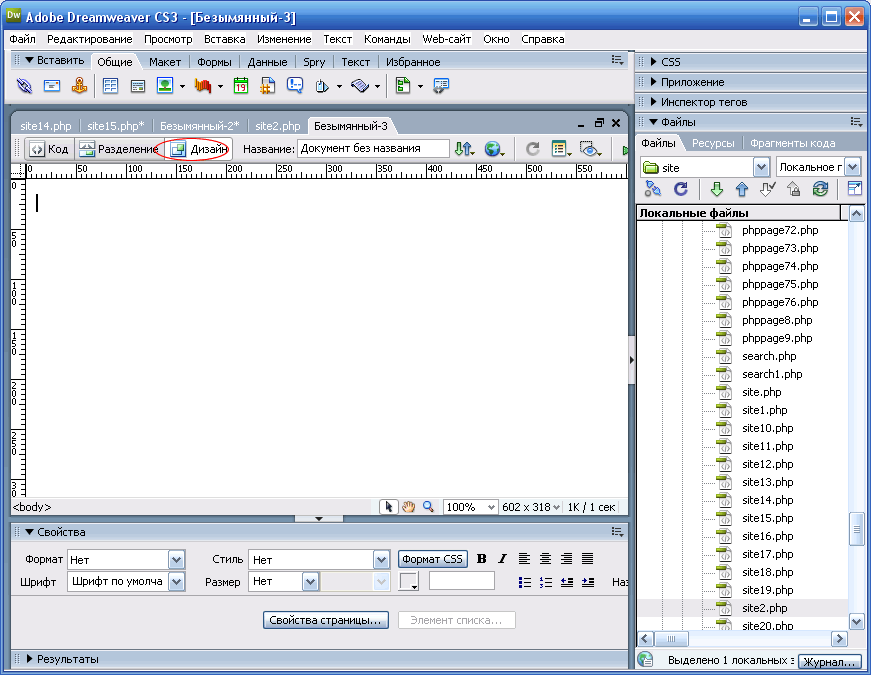
Текст набирается с помощью клавиатуры. Dreamweaver самостоятельно разобьет текст на строки. Для создания нового абзаца нажимаем клавишу <Enter>. Вводим текст и отформатируем его: расставим заголовки, выделим части текста полужирным шрифтом. Dreamweaver мало чем отличается от знакомых нам текстовых редакторов. Рассмотрим панель управления редактором.
Мы видим на панели много знакомых кнопок. Нажимаем кнопку Дизайн, в нижней части панели и вводим текст.

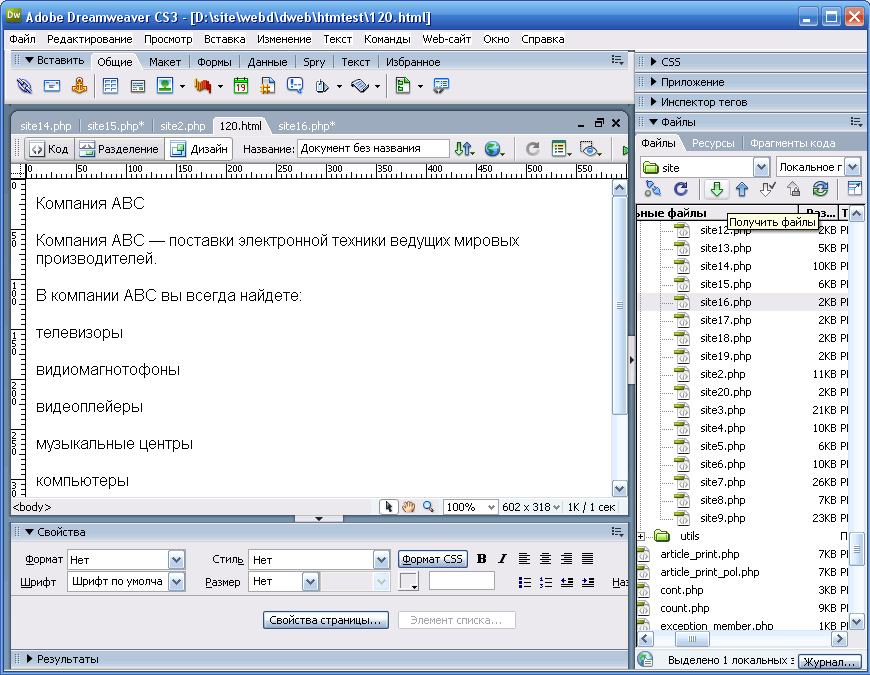
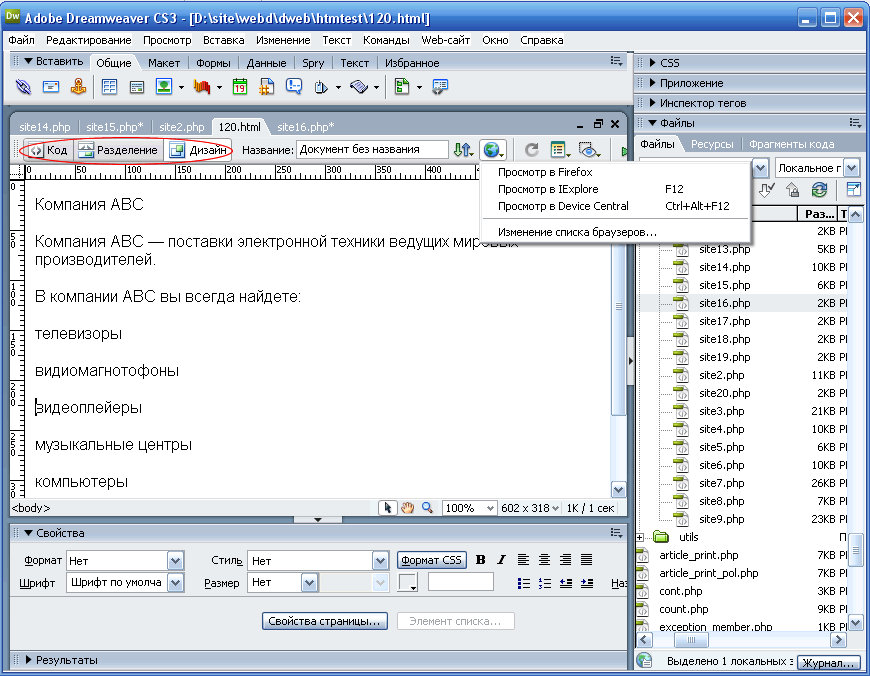
И так, мы написали текст. Если хотите увидеть это творение в интернет браузере, откройте подпункт IExplore в пунктеПредварительный просмотр в браузере в меню Файл или нажмите клавишу F12 или кнопку на панеле управления (она представлена на рисунке ниже).
В окне веб-браузера это будет выглядеть ТАК.

При подготовке текста мы обошлись без написания тегов HTML кода. Но любой грамотный веб-дизайнер должен знать язык HTML и уметь с ним работать. Как получить доступ к HTML коду напечатанной страницы? Не нужно забывать, что мы имеем дело с гибридным веб-редактором. Внимательно посмотрев на панель, мы увидим три кнопки(обведены на верхнем рисунке красным цветом): Код, Разделение и Дизайн. Они переключают три доступных режима отображения, которые мы сейчас рассмотрим.
В данный момент нажата правая кнопка этого набора. Она включает режим отображения веб-страницы, предлагаемый Dreamweaver по умолчанию.
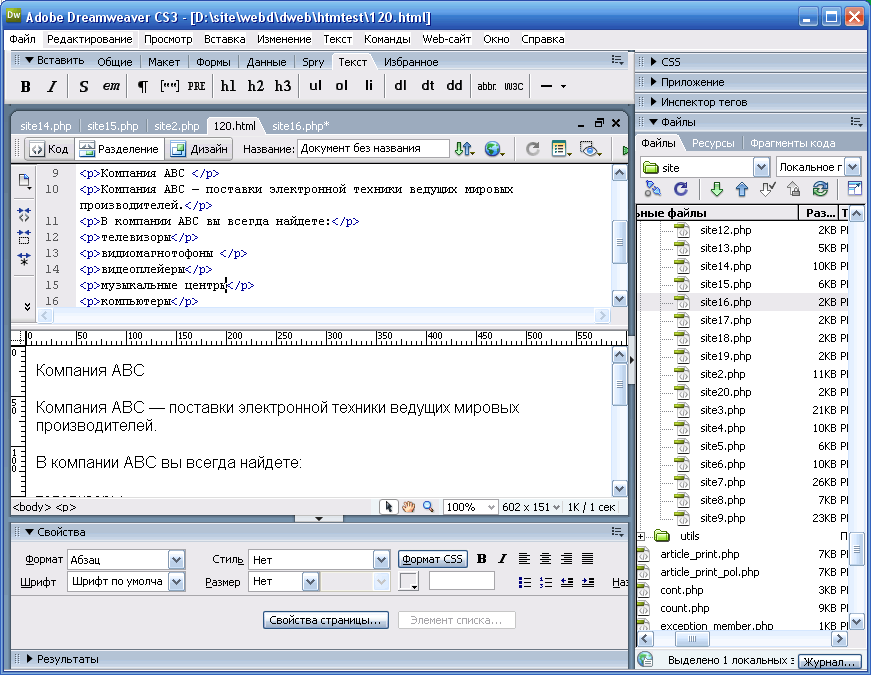
Теперь нажмем среднюю кнопку Разделение, включающую режим отображения веб-страницы и HTML кода.

Как видно, окно документа разделилось на две части. В нижней части отображается сама страница, в верхней ее HTML-код. Такой режим полезен, когда надо откорректировать код, держа перед глазами саму веб-страницу. Перемещая мышью серую разделительную полосу, мы можем увеличить верхнюю или нижнею часть окна.
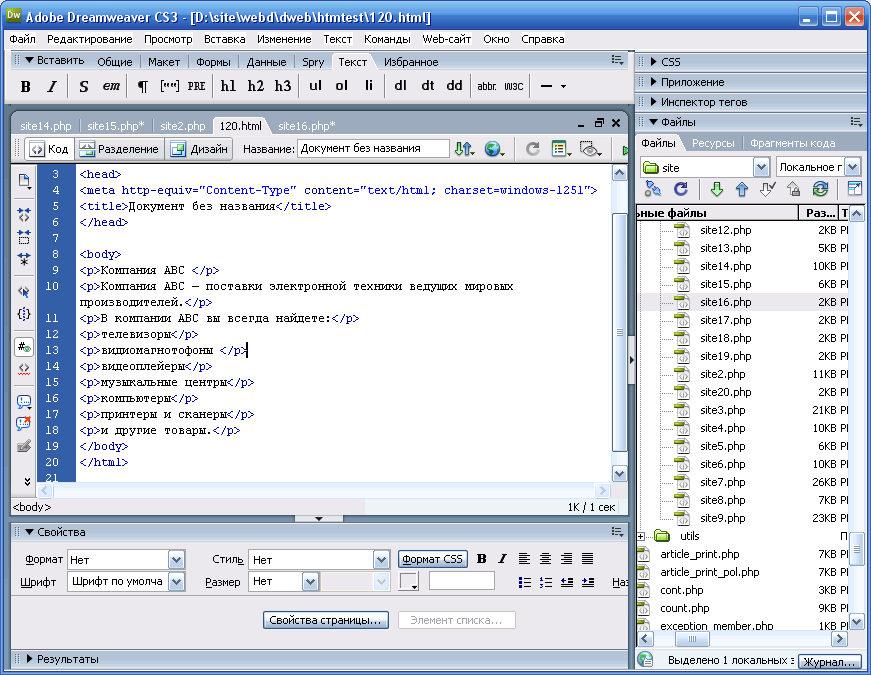
И наконец, левая кнопка Код, включает режим отображения HTML кода.

На следующем уроке мы рассмотрим форматирование текста.
| 